HTML 站点地图很有价值,因为搜索引擎“读取”它们来理解你的网站并为其建立索引。站点地图还可以让用户更轻松地浏览你的网站,因为它们可以引导访问者找到他们需要的资源。你甚至可以将站点地图用于站点上的图像。
所以,所有这些信息都很好,但是如何才能真正制作 HTML 站点地图呢?即使你刚刚开始创建第一个网站,这也非常简单。但在尝试之前,你必须了解有助于访问者和搜索引擎了解你网站的组织的因素。
点击了解如何使用wordpress插件实现站点地图:
制作 WordPress 站点地图的三种方法
4 个站点地图最佳实践
关于站点地图,没有太多规则,但你应该了解一些基本准则。遵循这些将确保你创建满足用户和搜索引擎需求的有用资源。
1. 从主页链接
你的站点地图应尽可能接近你的域级别。从你的主页链接到它,以便用户和搜索引擎可以立即找到它。
2. 使其用户友好
这听起来似乎很明显,但你的站点地图应该是用户友好的。如果它易于导航、快速加载且组织清晰,你的访问者将能够毫无问题地使用它。
另外,搜索引擎更喜欢易于探索的界面。如果你设计的站点地图对用户来说很简单,那么它通常也适用于搜索引擎,这将有助于你的搜索引擎优化。
3. 列出少于100个链接
你应该链接到对你的网站很重要的页面,但你不想过度链接。一个好的经验法则是站点地图上的链接少于 100 个,但低于(或略高于)该限制不会破坏你的网站。
但是,如果你有很多链接,用户将更难以找到他们需要的内容,并且搜索引擎抓取你的页面将花费更长的时间。这对于用户体验以及搜索引擎优化来说都是不好的迹象。
如果你必须使用超过 100 个链接,请考虑将站点地图分成多个主题页面以获得最佳效果。然后,你可以拥有一个列出多个站点地图的站点地图索引,以便搜索引擎(和用户)可以更轻松地找到你的内容。
4.在锚文本中使用关键词
一般来说,这是一条很好的 SEO 规则,对站点地图特别有帮助。使用富含关键字的锚文本告诉用户和搜索引擎他们可以从链接中得到什么,这样他们就知道他们找到了正确的资源。但是,你不想在一个链接中过度使用关键字 – 否则,你可能会受到搜索引擎的惩罚 – 因此最好坚持使用页面名称。
这只是你可以用来入门的一些最佳实践。但是,在掌握了这些重要因素之后,你就可以进入创建站点地图的下一个主要障碍。
网站地图布局
站点地图的设计应主要为了易于使用。他们不必华丽、引人注目或盛装打扮——他们唯一的工作就是提供链接。这并不是说你不能拥有具有独特设计的站点地图,但是站点地图的具体细节纯粹是提供信息的。
站点地图最简单的形式是列表。列表是最有意义的,因为它们以有组织、易于阅读的方式排列所有内容。你还可以向页面添加更多项目或列表,以确保可以从一个位置访问网站的主要部分。
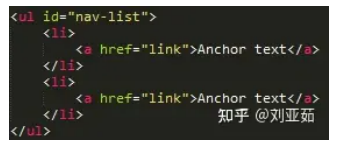
在编码方面,制作站点地图所需的只是基本的 HTML 知识 – 以及最好的 HTML 编辑器之一。你的列表的代码应如下所示:

你可以根据需要添加任意数量的 <li> 标记来链接到网站上的主要页面,只要不超出限制太多即可。
但是,为了在页面上尽可能清晰地组织列表,你还需要缩进列表项。
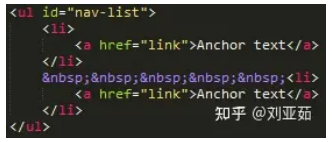
最简单的解决方案是在 <li> 标记之前的区域添加一些不间断空格 ( ),如下所示:

在上面的示例中,第二个项目在第一个项目下方缩进了 5 个 用于在页面上创建更加有序的外观的命令。
如果你不想从头开始编写站点地图代码,可以在线找到不同的模板来制作更具吸引力的页面。尽管没有必要,但决定最终取决于你。
如果你不想手动对站点地图进行编程,或者如果你拥有一个不断更新新产品的电子商务网站,则可以付费购买自动站点地图服务,这样你就不必担心更新自己的站点地图。如果你有钱,这可能是最简单的解决方案。但如果你的预算紧张,一旦你知道如何进行手动更新,只需几分钟即可完成。
上传站点地图
一旦你确定了想要使用的布局,你就必须确定如何在你的网站上实现它。
如果你有完整的 HTML 站点并使用 FTP 访问服务器,请确保所有文本和标签都位于正确的位置。完成后,将页面上传到你的服务器,就像任何其他添加一样。
但是,如果你使用内容管理系统 (CMS),你的创建过程将根据你的平台而有所不同。
CMS 具有用户友好的界面,但可能需要特定的步骤来上传站点地图。根据你使用的内容,创建站点地图可能需要单独的插件或添加。仔细阅读你的 CMS 以确保你正确使用它。
无论你选择如何创建站点地图,只要记住在上传页面后仔细检查它,以确保所有内容都按照你想要的方式进行。
维护站点地图
创建站点地图后,你可以轻松地清理双手并继续进行下一个项目。但是,除非你使用自动更新服务,否则每次向网站添加新部分时都需要更新站点地图。
理想情况下,你的站点地图应反映网站上层页面的结构。只要记住在添加站点时向站点地图添加快速文本链接,你的站点地图将始终是最新的。